Sistem Menu Group dalam windows
Organisasi Semantik Menu
• Binary menus

• Multiple selection menus

• Multiple-item menus / radio buttons

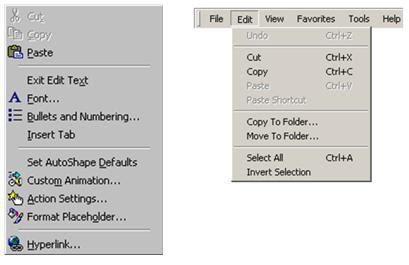
• Pull-down and pop-up menus

• Scrolling and two-dimensional menus

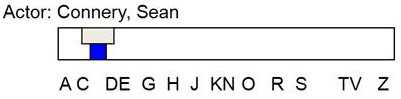
• Alphasliders

• Embedded links

• Iconic menus, toolbars, or palettes

Linear Sequences & Multiple Menus

Tree-Structured Menus
• Ketika kumpulan item berkembang dan menjadi sulit dipelihara dalam kendali intelektual, perancang dapat membentuk kategori item-item yang serupa, membentuk struktur tree.
• Contoh pengelompokan:
– Laki-laki, perempuan
– Hewan, sayuran, mineral
– Fonts, size, style, spacing
• Depth versus Breadth:
– Depth: jumlah level.
– Breadth: jumlah item per level.
• Pengelompokan semantik:
– Kelompokkan item-item yang serupa secara logis.
– Bentuk kelompok yang melingkupi semua kemungkinan.
– Pastikan item tidak overlap.
– Gunakan peristilahan yang dikenal.
Acyclic & Cyclic Menu Networks
• Kadang-kadang lebih cocok daripada struktur tree.
• Memungkinkan jalur dari bagian tree yang berbeda, tidak mengharuskan pemakai memulai dari menu utama.
• Secara alami terdapat pada:
– Hubungan sosial.
– Jalur transportasi.
– Kutipan dalam jurnal ilmiah.
• Membutuhkan penelusuran balik.
• Kadang-kadang lebih cocok daripada struktur tree.
• Ketika item-item menu telah dipilih, urutan presentasinya perlu diperhatikan.
• Beberapa dasar pengurutan:
– Waktu (kronologis).
– Numeris (menaik atau menurun).
– Sifat fisik (panjang, luas, volume dsb. Secara menaik atau menurun).
• Banyak kasus pengurutan tidak mempunyai aturan pengurutan yang berhubungan dengan tugas, sehingga perlu dipertimbangkan:
– Pengurutan alfabetis istilah-istilah.
– Pengelompokan item-item serupa (dibatasi dengan pemisah antarkelompok).
– Yang sering digunakan ditempatkan di awal.
– Yang paling penting ditempatkan di awal.
Pergerakan Cepat pada Menu
• Menu dengan typeahead
• Nama menu atau bookmarks
• Menu macros
Menu dengan Typeahead
• Penting jika menu sudah sering digunakan sementara waktu respons atau kecepatan tampil lambat.
• Pendekatan BLT (Bacon, Lettuce, Tomato Sandwich): pembentukan mnemonik dari penggabungan huruf-huruf pilihan menu.
Nama Menu atau Bookmarks
• Penamaan sederhana memudahkan pemakai mengakses menu secara langsung.
• Web browser menyediakan bookmarks atau favorites sebagai jalan pintas bagi pemakai untuk menuju situs yang pernah dikunjungi.
Menu Macros
• Perintah yang sering digunakan dapat direkam dan disimpan sebagai makro.
• Pada beberapa software, makro dapat ditempatkan di toolbar sebagai ikon.
Tata Letak Menu
• Judul
• Penamaan pilihan menu
• Tata letak dan desain grafis
Tata Letak Menu: Judul
• Menu tunggal: Judul yang deskriptif.
• Menu tree: Nama pilihan harus sama dengan judul halaman yang dipanggil.
Tata Letak Menu: Penamaan Pilihan Menu
• Gunakan peristilahan yang dikenal dan konsisten.
• Pastikan item dapat dibedakan dari pilihan lain.
• Gunakan pemilihan kata yang konsisten dan singkat.
• Tempatkan kata kunci di kiri.
Tata Letak Menu: Tata Letak dan Desain Grafis
• Perhatikan kendala seperti lebar dan tinggi layar, kecepatan tampil, character set, dan highlighting.
• Buat pedoman/panduan untuk komponen-komponen: judul, penempatan item, petunjuk, pesan kesalahan, dan laporan status.
Formulir Isian
• Formulir isian cocok dipakai jika banyak field data dibutuhkan.
• Pendekatan formulir isian menarik karena:
– Kelengkapan penuh informasi terlihat.
– Seperti formulir kertas.
– Sedikit petunjuk diperlukan.
Beberapa Variasi Isian Field
• Combo box: kombinasi list box dan text box.
• Coded fields: mempunyai mask untuk format isian khusus. Mis.:
– Telepon – (___)___-_____
– Social Security Number – ___-__-____
– Waktu – __:__ __
– Tanggal – __/__/____
– Nilai uang – $_____.00

Kotak Dialog
• Kotak dialog adalah kombinasi teknik menu dan formulir isian yang banyak digunakan di GUI modern.
• Perlu diperhatikan:
– Tata letak internal kotak dialog
– Hubungan eksternal kotak dialog
Pedoman Tata Letak Internal Kotak Dialog
• Judul berarti, gaya konsisten.
• Pengurutan dari atas kiri ke bawah kanan.
• Pengelompokan dan penegasan.
• Tata letak yang konsisten.
• Peristilahan, font, penggunaan huruf besar, justifikasi yang konsisten.
• Tombol standar (OK, Cancel).
• Pencegahan kesalahan.
Pedoman Hubungan Eksternal Kotak Dialog
• Penampilan dan penutupan halus.
• Dapat dibedakan tapi batasnya kecil.
• Ukuran cukup kecil (minimalkan overlap).
• Dekat dengan item yang sesuai.
• Tidak menghalangi item yang harus dilihat.
• Mudah ditutup (dibuat menghilang).
• Jelnis penyelesaian/pembatalannya.
Contoh kotak dialog :

sumber :
http://journal.mercubuana.ac.id/data/LecNote%20Paradigma_Prinsip%20dan%20Proses%20Desain.pdf /









Tidak ada komentar:
Posting Komentar